Most of the times status bar app features and functionalities are accessible without presenting a window by default. Actually, this is what makes status bar apps meaningful and usually this is what users expect to find; to use app features fast without dealing with windows. However, this doesn't mean that windows and view controllers cannot or should not be displayed at all! On the contrary, any window necessary can be presented to provide additional options, actions, comfort and flexibility to users. But always keep in mind that users expect to find key features or important information right when clicking on a status bar app's item. However that's not totally desirable here and let me explain why.

Our goal is to make a status bar app which presents a menu with options, as well as a custom view with time and date information when the app's status item gets clicked. If we delete the main menu entirely then we'll have to create one from scratch either in storyboard, or programmatically in the AppDelegate class. Why, in that case, not to delete the menu items we don't really need from the main menu, and keep only the first menu item (titled "WorldTime") which we can customize according to our needs?

In addition, we'll get a few functionalities for free, such as quitting the application or showing the About window. I have to repeat though that it's not wrong to totally delete the main menu and create another one from scratch. In addition, we'll make it possible to change the preferred timezone through a Preferences window.

We'll use the User Defaults as the means to save the user selected timezone. This sample application contains all the necessary information that one would need in order to create similar applications which display a menu and potentially a custom view. The appBar property is of type which extends the base Widget class. PreferredSizeWidget takes up an unconstrained space if a preferred height is not specified. And with respect to the Scaffold widget, it sets its app bar height to the app bar's preferred height plus the height of the system status bar.

For this we assign a Widget AppBar() which paints an AppBar with optional menus or controls with it. It takes a title property which is displayed on the AppBar when this particular view on the screen. The preferences that our status bar app will present are going to exist in a standalone window that will appear on the screen every time the respective option is selected. The preferences functionality and the user interface already exist in the starter WorldTime project, and you can find them in the PreferencesView.swift and PreferencesView.xib respectively. This object is an instance of the NSStatusItem class and any app that wants to run as a status bar app must initialize and configure such an object.

The most obvious place to have this initialization code is the AppDelegate class since this is the starting point for every application, and indeed we'll do so in this example. However, filling the AppDelegate with code other than the app delegate methods is not a good idea because it's easy to end up with an unreasonably big and confusing app delegate file. For that reason, I'll show you a better approach in the next example where we'll learn how to show a popover; an approach that employs a standalone file and a class. For now and for the educational purposes of this tutorial, using the AppDelegate is absolutely acceptable. Assuming that you have downloaded the starter pack, unzip and open the WorldTime project in Xcode so you can follow along here. You'll find some preparation already been done, with significant parts of code already been implemented.

Actually, what you will find already done is two custom views, but we'll talk about them in the following parts. There are missing parts more relevant to our cause here, and we'll be adding them step by step. At first we load the image from the assets catalog to the itemImage object. By setting isTemplate to true we make sure that this image is used as a template and the system will handle it appropriately so it looks like any other icon in the status bar. In case you're using a coloured image then note that this setting will remove its colour, so omit it if you want to keep your icons as they originally are. In the end, we assign the image object to the image property of the item's button.

Actually, such an app displays a special object called status item which contains a button, and that button contains either the title or the icon. This is the sixth article in the "Flutter for Beginners" where in we are looking at how to get started with developing mobile applications in the world of flutter. By the end of this series, we shall try to make a simple blog app with a home list of articles with a navigation to each individual article. And we have a gone a step ahead and created a scrollable view of an article page with an Image, a Title and a long description without having to face issues of display overflow.

In this article, let's talk about a Widget which we have been using so far in developing an app screen - the scaffold. There's nothing new in our steps so far, because the above are necessary actions for any status bar application. Now, given that we won't display a menu but a popover when the status item gets clicked, it's about time to start exploring new things. The first demo application we are going to work with in this tutorial is called WorldTime and you can find it in this starter pack.

What we aim to achieve with it is to start from a normal macOS app, and to convert it to a status bar app. When its status item will be clicked, it will present a menu with a few options , and a custom view with date and time information for a specific timezone. A popover window is being displayed with an arrow pointing to the app's item in the status bar. This popover contains one or more view controllers and it's suitable for dealing with user input while still being in the status bar app mode and without having presented an actual window.

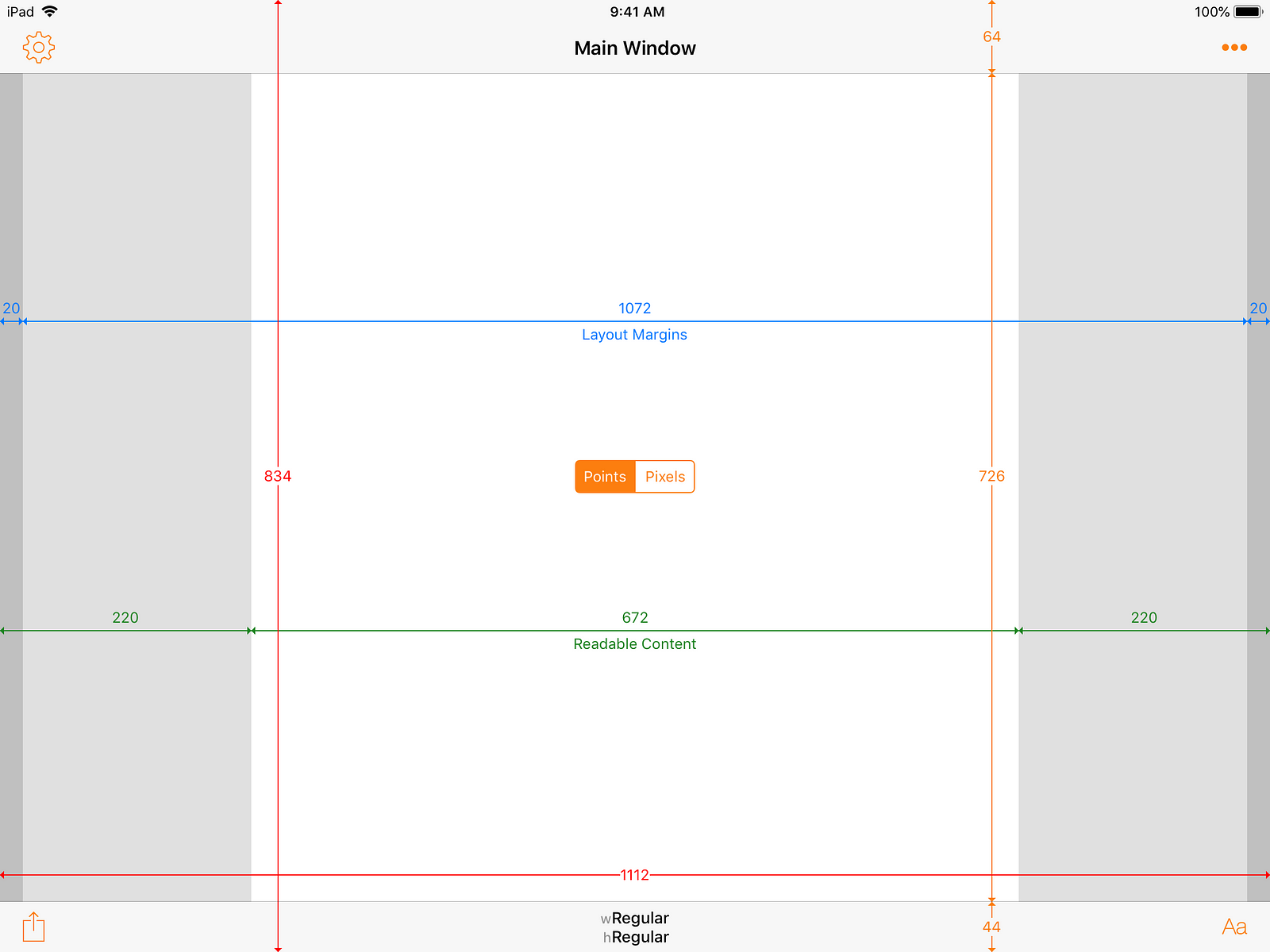
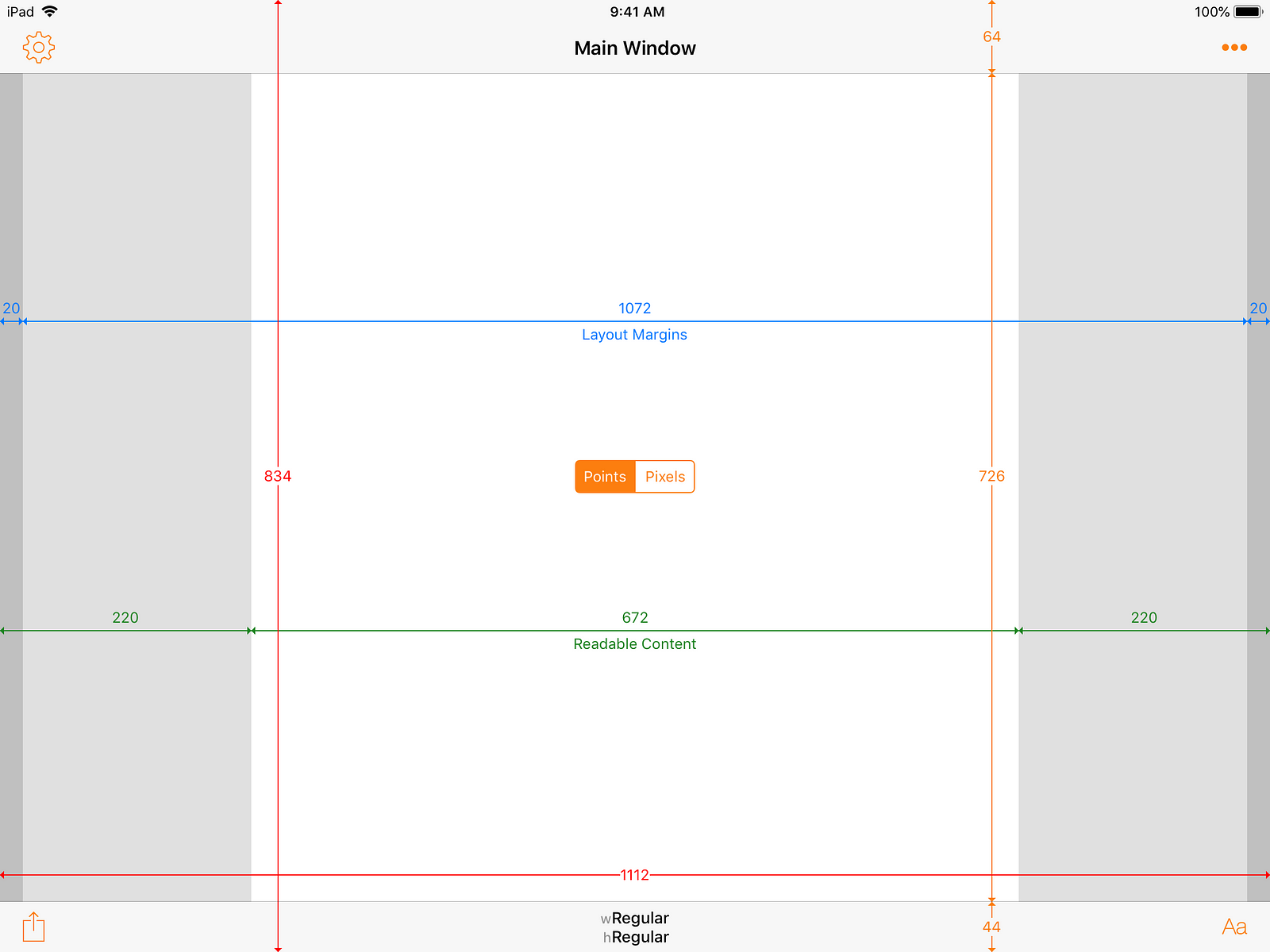
What's worth mentioning is how we should calculate the height of the widget. Since we are not using Material'sAppBarwhich was handling the status bar by its own, we have to take it into account by ourselves. To add status bar height to our app bar, we will useMediaQuery.of.padding.top. It will make sure that we are not drawing behind the status bar icons or the notch. In this article we will learn about some of the frequently asked TypeScript programming questions in technical like "flutter get height of status bar" Code Answer. When creating scripts and web applications, error handling is an important part.

If your code lacks error checking code, your program may look very unprofessional and you may be open to security risks. Error or stack handling on typescript was simple and easy. An error message with filename, line number and a message describing the error is sent to the browser.

This tutorial contains some of the most common error checking methods in Typescript. Below are some solution about "flutter get height of status bar" Code Answer. The Converter status bar app is ready, but still there's a small improvement we can make on it.

If you start switching between the Converter and the About view controllers, you'll see that the transition from one to another is not quite pleasant to the eye. An additional goal apart from just preparing the app so it displays the popover when the status item gets clicked, is to also see how to change the content view controller of the popover. So far so good since we managed to convert our macOS app to an agent app with a status bar item that's using an image and displays a menu. However there's no real functionality yet, so let's prepare the custom view that will be showing time and date information about a selected time zone.

In this flutter example we will cover how to hide status bar in flutter application for both android and ios devices. In Any devices status bar window will display information about time, WiFi, USB connection, battery level. Status bar is a horizontal graphical bar present at top of mobile application screen. Status bar is used to display important information like time, network connectivity, batter information etc. In flutter application by default the app layout starts from Status bar. So if you will starting making application without App Bar you'll see your layout design starts just above the Status bar.

So, our goal here is to change the content view controller of the popover and to show the custom About view controller. To get started, we need to add a new method in the StatusItemManager class which will load and initialize an AboutViewController instance from the storyboard. That instance will be set as the content view controller of the popover. Time to get rid of the app's window so open the Main.storyboard file. You will find in the storyboard the main menu of the app (we'll deal with it right next), the window controller and the default view controller that's connected to the window controller. This is the default configuration made by Xcode when creating a new macOS application.

A list of options is presented as a dropdown menu so users can choose what to do. The displayed options are always app-specific and depend exclusively on the app features. It's possible to also have custom views among the menu items; that way users can find what they're looking for instantly just by clicking on the app's status item. I'd like to start today by saying that this is a macOS programming tutorial that I wanted to write for a long time now. Not only because it's extremely interesting, but also because we are going to meet a different kind of applications that one can build for the macOS operating system.

However, most of the previous tutorials about macOS programming had to come first because some prior knowledge is required, but eventually here we are! In the android application, sometimes you need to calculate the position of a View, resulting in the need to calculate the status bar height, title bar height and other information. We have already seen the above technique for instantiating a view controller from the storyboard while we were making the WorldTime demo application, and we met it in previous tutorials too. Once we load and initialize an instance of the ConverterViewController class from the storyboard, we assign it in the converterVC property.

What's interesting here is that the displayed date and time information regards a timezone identifier that the user will be able to select through the Preferences window . That preferred timezone ID is read from the User Preferences and is stored to the preferredTimezoneID property. If no such data exists in the User Preferences , then the preferredTimezoneID remains nil and the current timezone is used to display data for. Just as the sheer number of devices increases, the same applies to the variety of screen sizes available, highlighting the importance of a neat design.

As the appearance of websites and applications changes with different screen sizes of the devices used, it becomes crucial to maintain a neat design. Before we discuss the functionalities of the specific widgets that facilitate effective designing of responsive websites, let us first explore the current trends in screen sizes and device types. SafeArea is an important and useful widget in Flutter which makes UI dynamic and adaptive to a wide variety of devices.

While designing the layout of widgets, we consider different types of devices and their pre-occupied constraints of screen like status bar, notches, navigation bar, etc. But new devices are being launched with different designs and in certain scenarios, your app might overlay any of those pre-occupied constraints. So, in order to make our UI adaptive and error-free, we use SafeArea widget. If your page doesn't have an app bar, you can set a status bar text color with setSystemUIOverlayStyle method.

To do that call SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.light) anywhere in your build method. Creating our main MyApp class extends with State less widget. We would call our class directly here to display status bar height. Android development-screen related tools to obtain control width and height, screen width and height, status bar height, etc. Next, we'll check if the value of the converterVC property is nil or not. Obviously, this property is going to be nil before the first time the popover will show up because there is no instance of the converter view controller.

However, in subsequent appearances of the popover there's no reason to instantiate again and again new objects of the same view controller; that's why we'll keep it in the converterVC property. Previously in the WorldTime demo application we used the AppDelegate class in order to initialize and configure the status item, as well as to handle all actions and delegate methods. But as I've said quite a few times already, this is not going to be the case here. We are going to keep the AppDelegate empty, and our entire work regarding the status item will take place in a separate class which we'll call StatusItemManager. This metadata contains typical file metadata properties such as name, size, and contentType . The putFile() method automatically infers the MIME type from the File extension, but you can override the auto-detected type by specifying contentType in the metadata.

If you do not provide a contentType and Cloud Storage cannot infer a default from the file extension, Cloud Storage usesapplication/octet-stream. See the Use File Metadatasection for more information about file metadata. To display the current updated progress value, set the pointer value to the annotation text. The small icon is displayed on the top status bar as well as the notification itself.

By default OneSignal will show a bell icon, however we recommend you customize this so users recognize it's a notification from your app. Note that Android only uses the alpha channel for the icon. It will display monochrome in the status bar but an accent color can be applied to the left side the notification itself.

It also instruments the DOM to record the HTML and CSS on the page, recreating pixel-perfect videos of even the most complex single-page and mobile apps. Suppose you want to create a custom widget with the ability to control status bar text color . In that case, the AnnotatedRegion widget is more appropriate than calling setSystemUIOverlayStyle directly.

It's actually not a bug, but a misconception from us as developers. We've always used the status bar height as the distance between the navigation bar and the very top, however we should be using the safe area's top inset. Until iOS 12, the status bar height has always matched the safe area's top inset, but now they added some padding at the bottom in certain devices.

Although the open source library device_ Info can get some device information, but it doesn't seem to include screen size, status bar height, etc... Although device_info, an open source library, can get some device information, it does not seem to contain information such as screen size, status bar height, etc. I tried the method SystemChrome.setSystemUIOverlayStyle(), as far as I tested (Flutter SDK v1.9.1+hotfix.2, running on iOS 12.1) it works perfect for Android. But for iOS, e.g. if your first screen FirstScreen() doesn't have an AppBar, but the second SecondScreen() does, then at launch the method does set the color in FirstScreen(). However, after navigating back to FirstScreen() from SecondScreen(), the status bar color becomes transparent.

FLUTTER immersed state bar Flutter Modify the status bar font color Using AnnotatedRegion wrapped scaffold, you can make the status bar color change, there are two types of Dark and Light ... Coming to the end of this post finally, I hope you found the two sample applications and the today topic interesting and attractive. Even though this ended up being a long tutorial, what you read here is what you need to make status bar apps of any of the two kinds discussed.

Once we make the necessary check that the popover is not nil by unwrapping it in the guard statement, we dismiss its content view controller; that is the About view controller. Then, we call the showConverterVC() method which will assign the previously loaded instance of the ConverterViewController to the popover's content and it will eventually present it again. It's important to declare the statusItemManager as a class property because we will need to access it out of the AppDelegate as you will see later. What we just did is something we had also done in the AppDelegate class in the WorldTime demo app.